Updated on October 3, 2024 | 2 minute read | Jak Mortimer
Home > Resources > How does a CSS affect your performance on Google Shopping?
CSS stands for comparison shopping service, which enables retailers to place Shopping ads in the carousel. CSS websites collect product information and offers from online retailers to advertise on Google Shopping. In order to use Google Shopping, Merchants must work with at least one CSS.
CSS are not available for retailers in the US
As it happens, Google Shopping itself is a form of CSS since the carousel provides ads for the same product from different retailers. However, Google Shopping works in an auction-based system: retailers tell Google the maximum bid they’re willing to pay to appear first in the carousel.
Advertisers who operate with an external CSS partner effectively use two separate Merchant Center accounts for the same website. In turn, this enables retailers to appear twice in the same Shopping Ads results. However, the same SKU cannot be advertised multiple times in the same search.
What’s more, as part of Google’s effort to avoid monopolizing the platform in Europe, retailers using a CSS partner benefit from up to 20% discount on their CPC fees. This means that on top of increased impression share, clicks made through this external partner cost the retailer up to a fifth less.
Retailers using Google Shopping with a CSS partner can subsequently reduce average CPC, boost their ROAS, and increase profitability.
In summary, partnering with an additional CSS provider is only available in Europe. Using a CSS enables retailers to appear twice in the same Shopping results carousel.
On top of that, user clicks through a CSS Shopping ad cost retailers 20% less. This opportunity to appear twice on the carousel and reduce your CPCs helps drive your performance on Google Shopping.
Bidnamic has its own CSS offering. Existing and new clients selling into EU and UK markets can benefit from a CSS with Bidnamic, managed using our machine learning, human thinking approach.
Our data analysts and customer success managers provide personalised structure calls to ensure your account(s) are set up correctly and running smoothly.

Our Data Analysts are always keeping a watchful eye over our clients' performance, and in this case an Analyst discovered just how beneficial Bidnamic's CSS has been for a client of ours.
Let's take a look at Client A - who doesn't use a CSS - and compare their performance to Client B, who does.

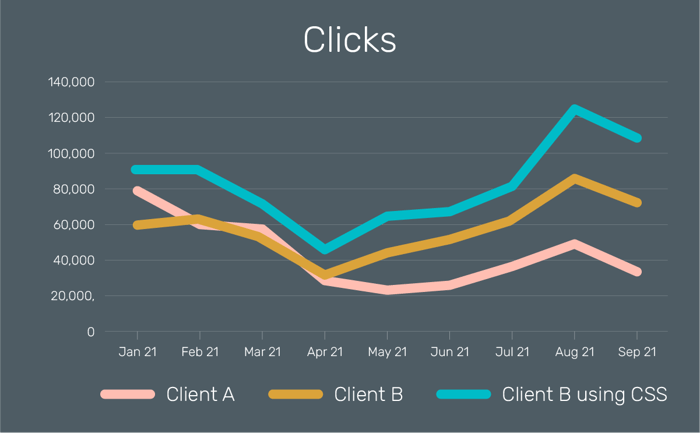
As seen in the above graph, we discovered that Client B gained more clicks with the help of our CSS than if they didn't use one, and performed significantly better than Client A who doesn't use a CSS at all.
In this example we can see clicks dropped for both clients in April, but with Bidnamic's CSS, Client B didn't see a drop-off in clicks as severe as Client A.

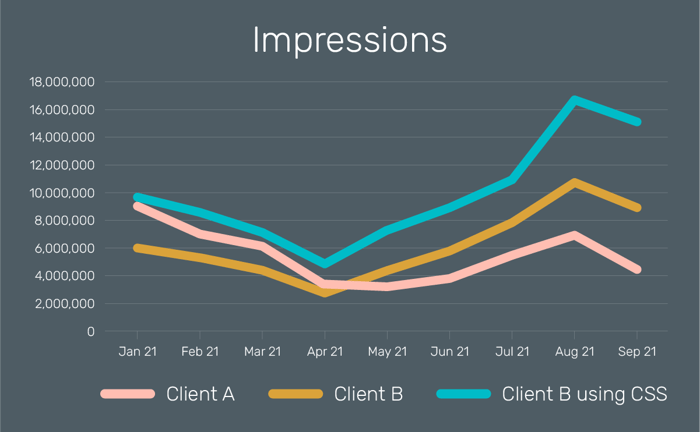
We reached a similar conclusion when looking at impressions: when using a CSS, Client B performed far better than Client A, and once again did not face as large a drop-off in performance during April.
Overall, our data shows that using a CSS can help you to drive both clicks and impressions, as well as help you avoid any significant drops in these metrics.

